Sobre
Baixar currículo
Sobre
Baixar currículo
Prime Propostas
Prime Propostas
Prime Propostas



Introdução
Introdução
Introdução
Em resposta a uma demanda interna, surgiu a necessidade de criar um sistema que permitisse às revendas submeterem novas propostas comerciais. Nesse sistema, as revendas poderiam fazer login e registrar suas propostas. Além disso, haveria um nível de acesso dedicado aos administradores, permitindo a aprovação de novos cadastros e a avaliação do controle financeiro das propostas.
Em resposta a uma demanda interna, surgiu a necessidade de criar um sistema que permitisse às revendas submeterem novas propostas comerciais. Nesse sistema, as revendas poderiam fazer login e registrar suas propostas. Além disso, haveria um nível de acesso dedicado aos administradores, permitindo a aprovação de novos cadastros e a avaliação do controle financeiro das propostas.
Em resposta a uma demanda interna, surgiu a necessidade de criar um sistema que permitisse às revendas submeterem novas propostas comerciais. Nesse sistema, as revendas poderiam fazer login e registrar suas propostas. Além disso, haveria um nível de acesso dedicado aos administradores, permitindo a aprovação de novos cadastros e a avaliação do controle financeiro das propostas.
Desafio
Desafio
Desafio
O desafio principal era selecionar as informações mais relevantes a serem exibidas na dashboard para os administradores, permitindo que eles pudessem aprovar ou reprovar contas e propostas de maneira eficiente. Para os usuários, que são as revendas, o objetivo foi simplificar o fluxo de trabalho através da aplicação, substituindo o processo anterior que era feito por e-mail e demorava cerca de uma semana para gerar uma proposta.
O desafio principal era selecionar as informações mais relevantes a serem exibidas na dashboard para os administradores, permitindo que eles pudessem aprovar ou reprovar contas e propostas de maneira eficiente. Para os usuários, que são as revendas, o objetivo foi simplificar o fluxo de trabalho através da aplicação, substituindo o processo anterior que era feito por e-mail e demorava cerca de uma semana para gerar uma proposta.
O desafio principal era selecionar as informações mais relevantes a serem exibidas na dashboard para os administradores, permitindo que eles pudessem aprovar ou reprovar contas e propostas de maneira eficiente. Para os usuários, que são as revendas, o objetivo foi simplificar o fluxo de trabalho através da aplicação, substituindo o processo anterior que era feito por e-mail e demorava cerca de uma semana para gerar uma proposta.
Solução
Solução
Solução
Em uma reunião com os dois administradores que usariam o sistema, identificamos as informações mais relevantes para exibição no dashboard. Para os usuários, analisamos todo o fluxo que seguiam para realizar uma proposta por e-mail e consolidamos esse processo na nova plataforma, permitindo que fosse concluído em menos de um dia. Além disso, os usuários agora podem visualizar todas as propostas criadas em um único local, com a indicação de quais foram aprovadas ou não, e os motivos das decisões.
Em uma reunião com os dois administradores que usariam o sistema, identificamos as informações mais relevantes para exibição no dashboard. Para os usuários, analisamos todo o fluxo que seguiam para realizar uma proposta por e-mail e consolidamos esse processo na nova plataforma, permitindo que fosse concluído em menos de um dia. Além disso, os usuários agora podem visualizar todas as propostas criadas em um único local, com a indicação de quais foram aprovadas ou não, e os motivos das decisões.
Em uma reunião com os dois administradores que usariam o sistema, identificamos as informações mais relevantes para exibição no dashboard. Para os usuários, analisamos todo o fluxo que seguiam para realizar uma proposta por e-mail e consolidamos esse processo na nova plataforma, permitindo que fosse concluído em menos de um dia. Além disso, os usuários agora podem visualizar todas as propostas criadas em um único local, com a indicação de quais foram aprovadas ou não, e os motivos das decisões.
Equipe
Equipe
Equipe
Leonardo Ribeiro - Product Designer
Guilherme Thiesen - Dev. Frontend
Thais Campos - Product Owner
Leonardo Ribeiro - Product Designer
Guilherme Thiesen - Dev. Frontend
Thais Campos - Product Owner
Leonardo Ribeiro - Product Designer
Guilherme Thiesen - Dev. Frontend
Thais Campos - Product Owner
Desenvolvimento
Desenvolvimento
Desenvolvimento
Estrutura
Estrutura
Estrutura
Em uma reunião com nossa Product Owner, foram elencadas todas as necessidades do nosso cliente interno. Com essas informações em mãos, comecei a projetar o user flow para uma melhor visualização na criação das telas do projeto. Esse fluxograma, apresentado por mim, foi aprovado. Assim, dei início ao desenvolvimento do wireframe, proporcionando uma visualização macro de como ficaria a disposição das informações necessárias em formato de telas.
Em uma reunião com nossa Product Owner, foram elencadas todas as necessidades do nosso cliente interno. Com essas informações em mãos, comecei a projetar o user flow para uma melhor visualização na criação das telas do projeto. Esse fluxograma, apresentado por mim, foi aprovado. Assim, dei início ao desenvolvimento do wireframe, proporcionando uma visualização macro de como ficaria a disposição das informações necessárias em formato de telas.
Em uma reunião com nossa Product Owner, foram elencadas todas as necessidades do nosso cliente interno. Com essas informações em mãos, comecei a projetar o user flow para uma melhor visualização na criação das telas do projeto. Esse fluxograma, apresentado por mim, foi aprovado. Assim, dei início ao desenvolvimento do wireframe, proporcionando uma visualização macro de como ficaria a disposição das informações necessárias em formato de telas.
Wireframes
Wireframes
Wireframes
Execução
Execução
Execução
Com o wireframe finalizado, iniciei a construção das telas, criando cada componente e mantendo a consistência entre eles para assegurar harmonia e fácil visualização para o usuário. O objetivo era proporcionar uma navegação fluida e agradável no nosso aplicativo. Nesse projeto, tive a oportunidade de colaborar estreitamente com nosso desenvolvedor, Guilherme. Trabalhamos lado a lado, discutindo cada detalhe das telas, garantindo que o design desenvolvido fosse fiel ao que havia sido criado no Figma. Esse projeto foi uma experiência valiosa que aprimorou tanto minhas habilidades técnicas quanto as de comunicação.
Com o wireframe finalizado, iniciei a construção das telas, criando cada componente e mantendo a consistência entre eles para assegurar harmonia e fácil visualização para o usuário. O objetivo era proporcionar uma navegação fluida e agradável no nosso aplicativo. Nesse projeto, tive a oportunidade de colaborar estreitamente com nosso desenvolvedor, Guilherme. Trabalhamos lado a lado, discutindo cada detalhe das telas, garantindo que o design desenvolvido fosse fiel ao que havia sido criado no Figma. Esse projeto foi uma experiência valiosa que aprimorou tanto minhas habilidades técnicas quanto as de comunicação.
Com o wireframe finalizado, iniciei a construção das telas, criando cada componente e mantendo a consistência entre eles para assegurar harmonia e fácil visualização para o usuário. O objetivo era proporcionar uma navegação fluida e agradável no nosso aplicativo. Nesse projeto, tive a oportunidade de colaborar estreitamente com nosso desenvolvedor, Guilherme. Trabalhamos lado a lado, discutindo cada detalhe das telas, garantindo que o design desenvolvido fosse fiel ao que havia sido criado no Figma. Esse projeto foi uma experiência valiosa que aprimorou tanto minhas habilidades técnicas quanto as de comunicação.
Componentes
Componentes
Componentes
Resultado
Resultado
Resultado
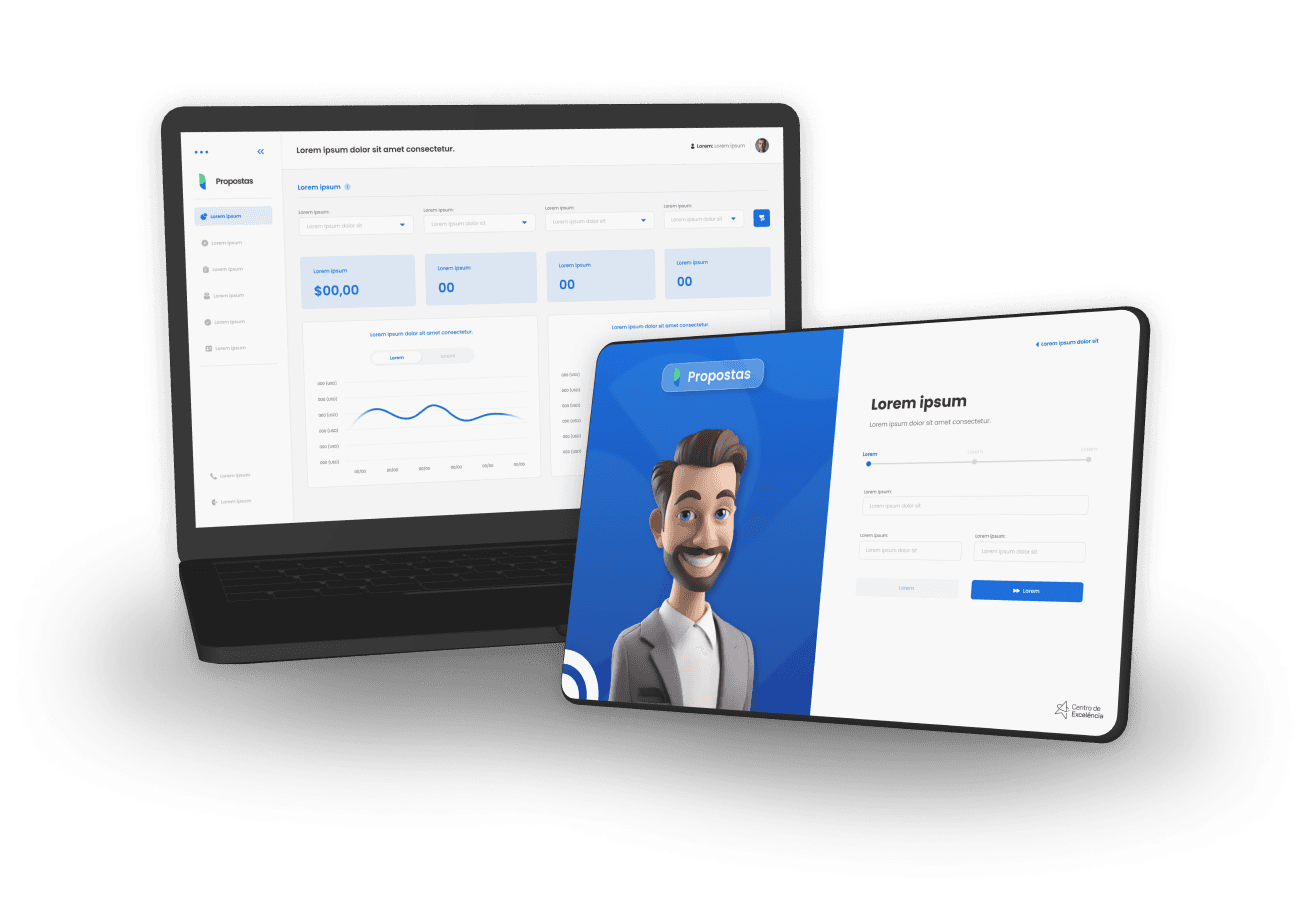
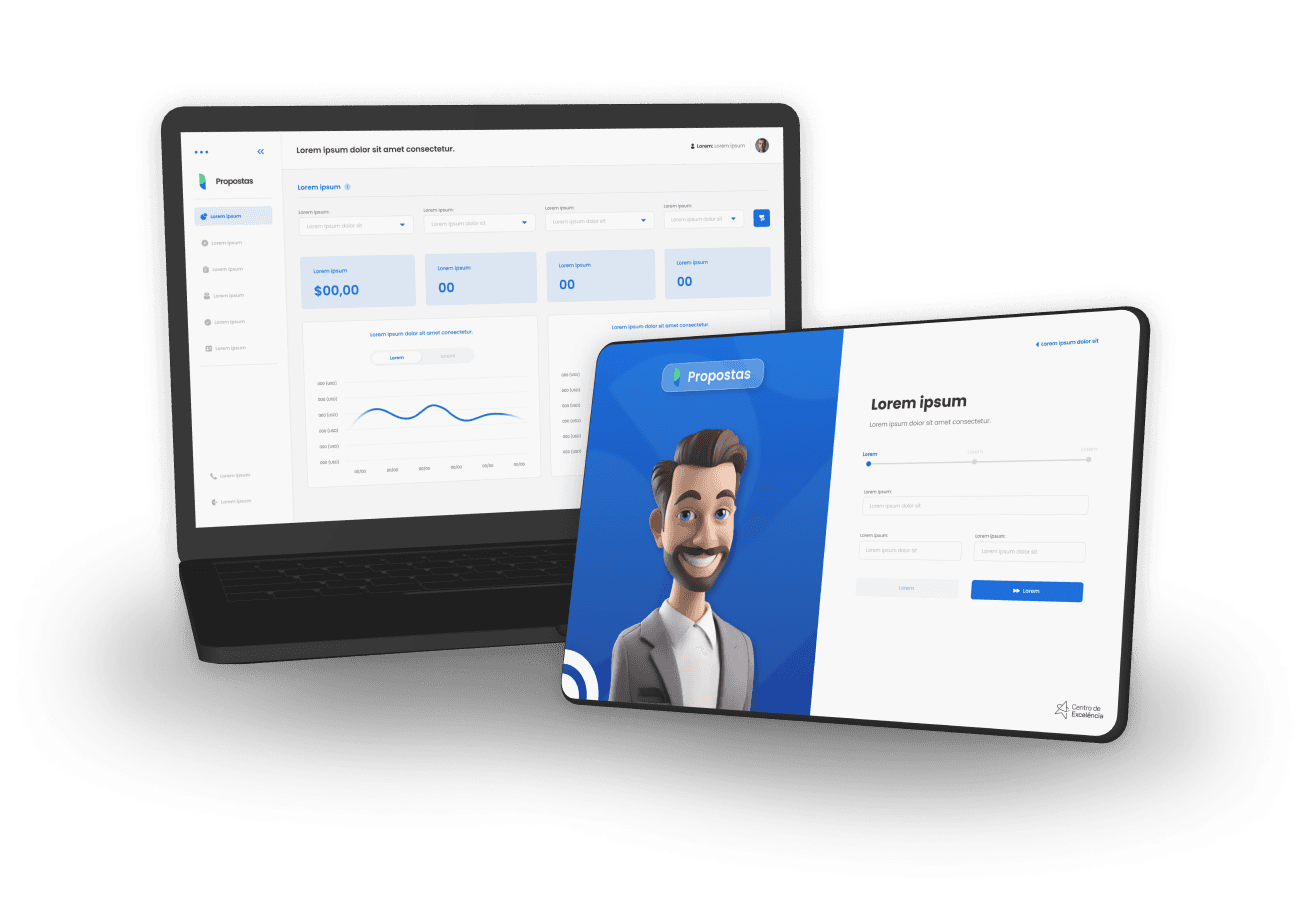
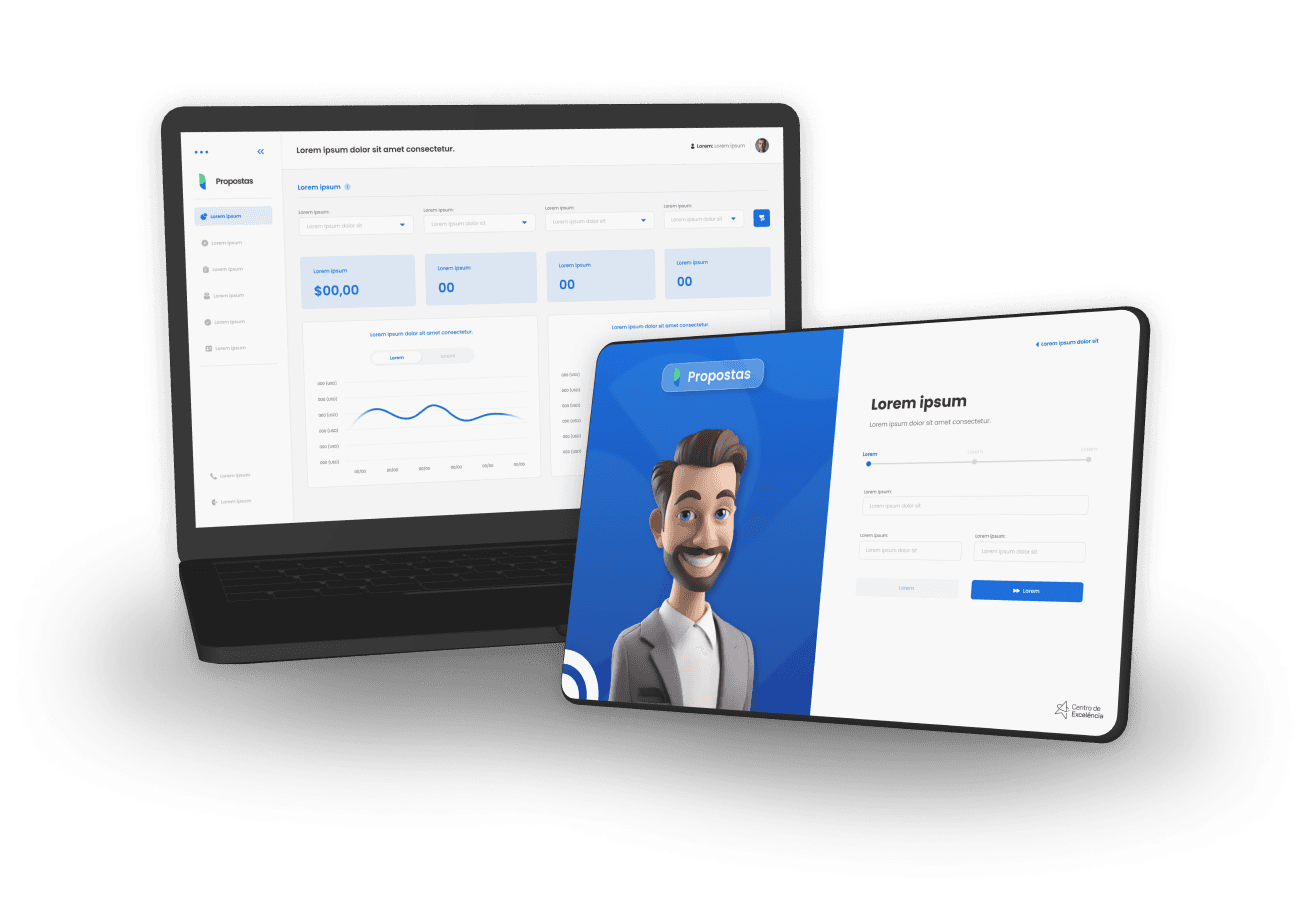
Com a aplicação finalizada, toda a equipe participou de uma reunião com nossos stakeholders para apresentar a solução em uso. Explicamos cada detalhe pensado para economizar tempo tanto para os administradores quanto para os usuários. Disponibilizamos a aplicação para testes e coletamos feedbacks de melhoria. Para nossa satisfação, foi necessário apenas adicionar uma informação na tabela de propostas. O resultado foi surpreendente: conseguimos reduzir significativamente o tempo para criação e validação de uma proposta, proporcionando mais agilidade para nossas revendas e aumentando o lucro para a empresa.
Com a aplicação finalizada, toda a equipe participou de uma reunião com nossos stakeholders para apresentar a solução em uso. Explicamos cada detalhe pensado para economizar tempo tanto para os administradores quanto para os usuários. Disponibilizamos a aplicação para testes e coletamos feedbacks de melhoria. Para nossa satisfação, foi necessário apenas adicionar uma informação na tabela de propostas. O resultado foi surpreendente: conseguimos reduzir significativamente o tempo para criação e validação de uma proposta, proporcionando mais agilidade para nossas revendas e aumentando o lucro para a empresa.
Com a aplicação finalizada, toda a equipe participou de uma reunião com nossos stakeholders para apresentar a solução em uso. Explicamos cada detalhe pensado para economizar tempo tanto para os administradores quanto para os usuários. Disponibilizamos a aplicação para testes e coletamos feedbacks de melhoria. Para nossa satisfação, foi necessário apenas adicionar uma informação na tabela de propostas. O resultado foi surpreendente: conseguimos reduzir significativamente o tempo para criação e validação de uma proposta, proporcionando mais agilidade para nossas revendas e aumentando o lucro para a empresa.
Telas finais
Telas finais
Telas finais












