Central de Serviços
Central de Serviços
Central de Serviços



Introdução
Introdução
Introdução
Recebi a desafiadora tarefa, solicitada pela diretoria, de criar uma Central de Serviços para uma grande rede nacional de hospitais. Esse foi o projeto mais complexo e impactante da minha trajetória como Product Designer, proporcionando uma profunda compreensão sobre a complexidade de projetos de grande escala. Transformar um fluxo de usuários intimidador em algo intuitivo e acessível foi decisivo para o meu crescimento profissional.
Recebi a desafiadora tarefa, solicitada pela diretoria, de criar uma Central de Serviços para uma grande rede nacional de hospitais. Esse foi o projeto mais complexo e impactante da minha trajetória como Product Designer, proporcionando uma profunda compreensão sobre a complexidade de projetos de grande escala. Transformar um fluxo de usuários intimidador em algo intuitivo e acessível foi decisivo para o meu crescimento profissional.
Recebi a desafiadora tarefa, solicitada pela diretoria, de criar uma Central de Serviços para uma grande rede nacional de hospitais. Esse foi o projeto mais complexo e impactante da minha trajetória como Product Designer, proporcionando uma profunda compreensão sobre a complexidade de projetos de grande escala. Transformar um fluxo de usuários intimidador em algo intuitivo e acessível foi decisivo para o meu crescimento profissional.
Desafio
Desafio
Desafio
O maior desafio do projeto foi sua importância, já que a Central de Serviços impactaria diretamente a vida de pessoas nos hospitais. Não havia margem para erros, e cada detalhe precisava ser impecável. Além disso, expandimos a solução para outros setores, como hotéis e restaurantes, tornando o produto sólido, intuitivo e fácil de usar.
O maior desafio do projeto foi sua importância, já que a Central de Serviços impactaria diretamente a vida de pessoas nos hospitais. Não havia margem para erros, e cada detalhe precisava ser impecável. Além disso, expandimos a solução para outros setores, como hotéis e restaurantes, tornando o produto sólido, intuitivo e fácil de usar.
O maior desafio do projeto foi sua importância, já que a Central de Serviços impactaria diretamente a vida de pessoas nos hospitais. Não havia margem para erros, e cada detalhe precisava ser impecável. Além disso, expandimos a solução para outros setores, como hotéis e restaurantes, tornando o produto sólido, intuitivo e fácil de usar.
Solução
Solução
Solução
Para desenvolver a solução ideal para o hospital, organizamos uma War Room, onde passamos uma semana imersos em discussões sobre regras de negócio, tecnologias, prazos e responsabilidades. Fui responsável por criar o fluxo e o wireframe inicial, validando em tempo real se atendiam às necessidades do cliente, garantindo clareza e funcionalidade nas telas.
Para desenvolver a solução ideal para o hospital, organizamos uma War Room, onde passamos uma semana imersos em discussões sobre regras de negócio, tecnologias, prazos e responsabilidades. Fui responsável por criar o fluxo e o wireframe inicial, validando em tempo real se atendiam às necessidades do cliente, garantindo clareza e funcionalidade nas telas.
Para desenvolver a solução ideal para o hospital, organizamos uma War Room, onde passamos uma semana imersos em discussões sobre regras de negócio, tecnologias, prazos e responsabilidades. Fui responsável por criar o fluxo e o wireframe inicial, validando em tempo real se atendiam às necessidades do cliente, garantindo clareza e funcionalidade nas telas.
Equipe
Equipe
Equipe
Leonardo Ribeiro - Product Designer
Yan Alves - Dev. Mobile
Mateus Gonçalves - Dev. Frontend
Charles Hailton - Dev. Backend
Letícia Silva - Product Owner
Jonathan Teodoro - Tech Lead
Leonardo Ribeiro - Product Designer
Yan Alves - Dev. Mobile
Mateus Gonçalves - Dev. Frontend
Charles Hailton - Dev. Backend
Letícia Silva - Product Owner
Jonathan Teodoro - Tech Lead
Leonardo Ribeiro - Product Designer
Yan Alves - Dev. Mobile
Mateus Gonçalves - Dev. Frontend
Charles Hailton - Dev. Backend
Letícia Silva - Product Owner
Jonathan Teodoro - Tech Lead
Desenvolvimento
Desenvolvimento
Desenvolvimento
Estrutura
Estrutura
Estrutura
O projeto foi estruturado em três níveis de acesso: o nível administrativo, com o Admin Master, que controla todo o sistema, e o Manager, que gerencia sua área específica; o nível dos operadores, responsáveis pela execução dos serviços; e o Usuário Final, que faz pedidos de forma prática e eficiente.
O projeto foi estruturado em três níveis de acesso: o nível administrativo, com o Admin Master, que controla todo o sistema, e o Manager, que gerencia sua área específica; o nível dos operadores, responsáveis pela execução dos serviços; e o Usuário Final, que faz pedidos de forma prática e eficiente.
O projeto foi estruturado em três níveis de acesso: o nível administrativo, com o Admin Master, que controla todo o sistema, e o Manager, que gerencia sua área específica; o nível dos operadores, responsáveis pela execução dos serviços; e o Usuário Final, que faz pedidos de forma prática e eficiente.
Wireframes
Wireframes
Wireframes
Execução
Execução
Execução
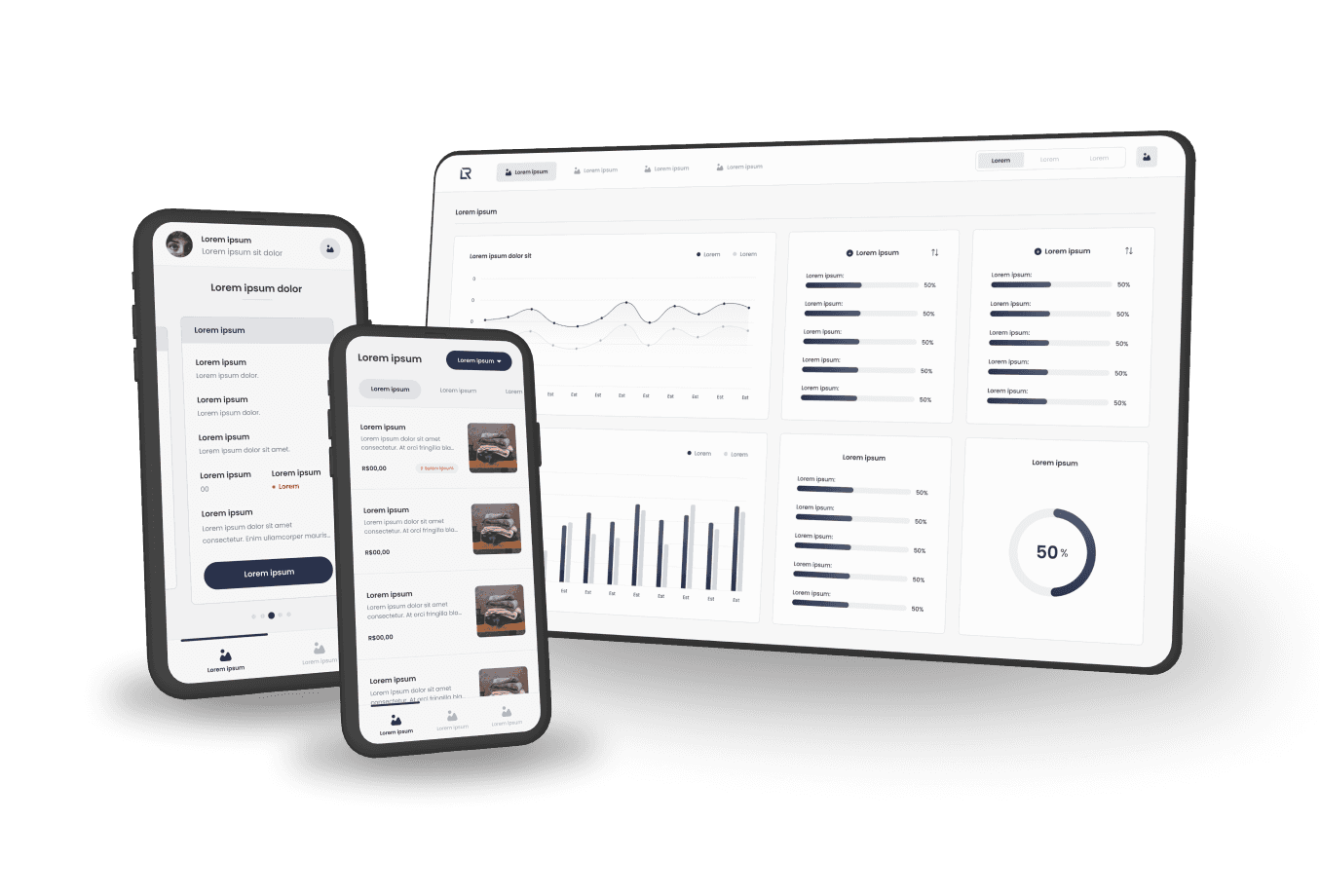
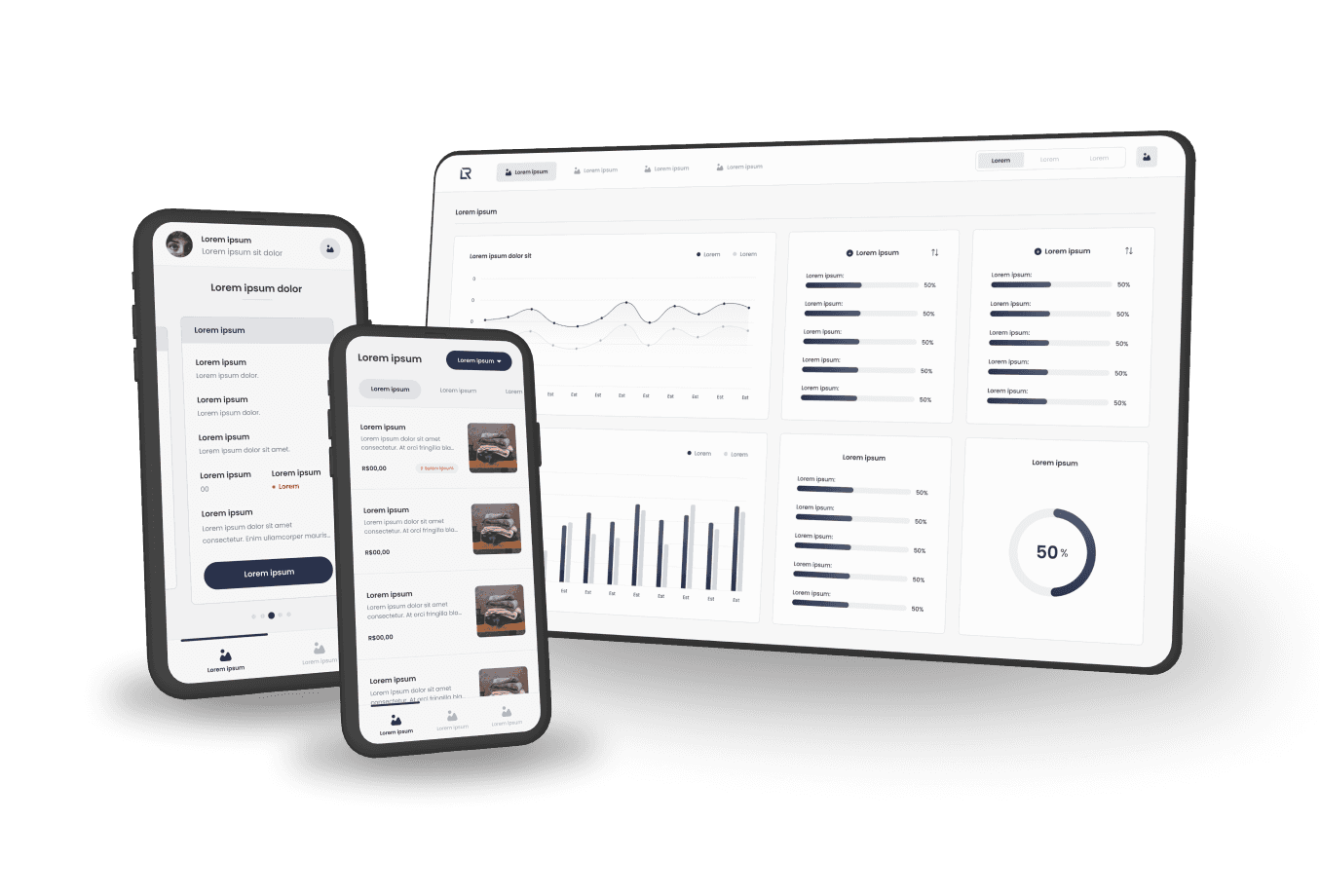
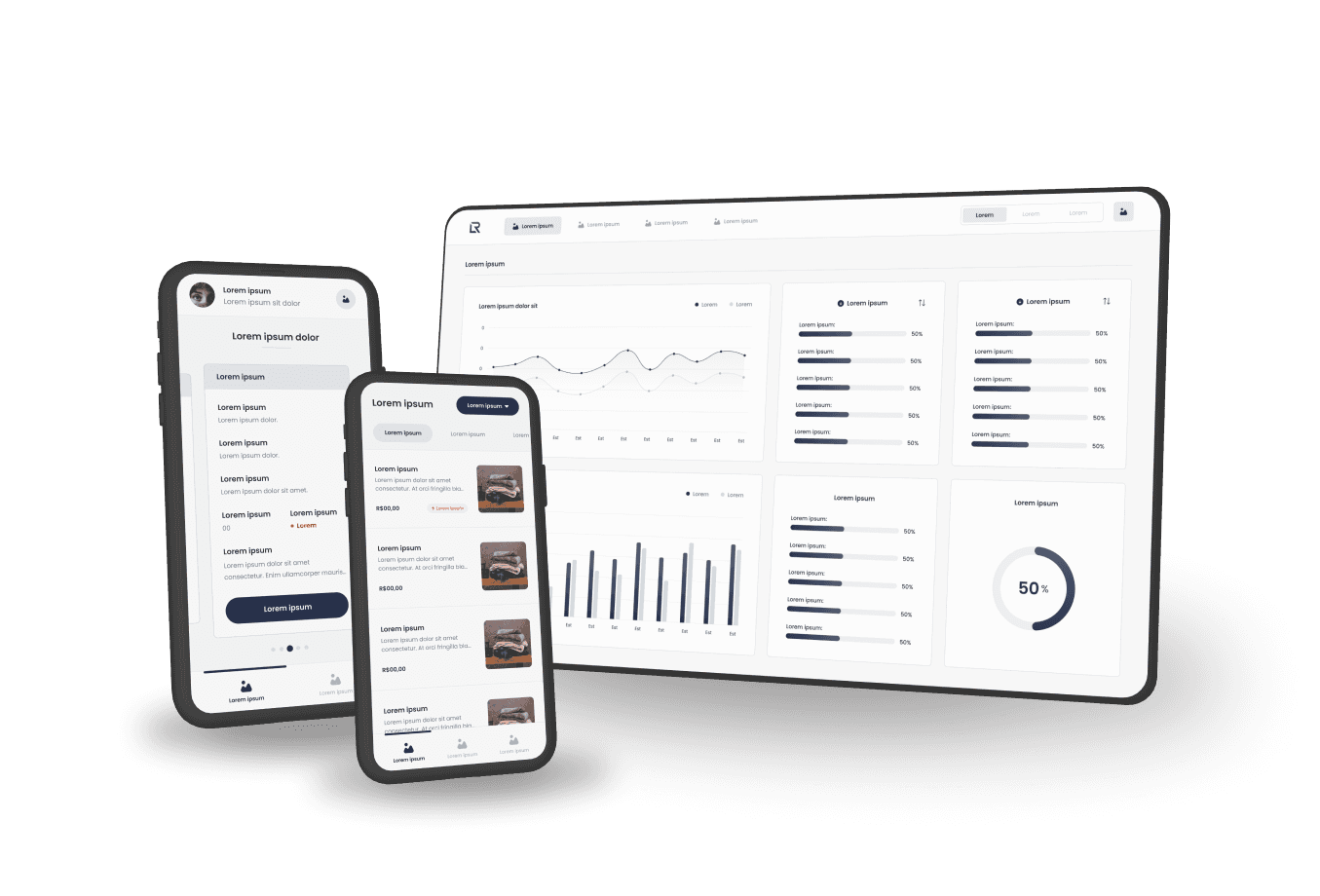
Com os níveis de acesso e o fluxo aprovados, transformei os wireframes em telas funcionais, utilizando um Design System dinâmico. Como o projeto seria um white label, criei componentes no Figma que, com uma única cor e suas variantes, permitiam modificar todo o sistema com um clique. Isso possibilitou ao cliente personalizar o sistema facilmente, ajustando cores e inserindo sua logo, adaptando-o às suas necessidades.
Com os níveis de acesso e o fluxo aprovados, transformei os wireframes em telas funcionais, utilizando um Design System dinâmico. Como o projeto seria um white label, criei componentes no Figma que, com uma única cor e suas variantes, permitiam modificar todo o sistema com um clique. Isso possibilitou ao cliente personalizar o sistema facilmente, ajustando cores e inserindo sua logo, adaptando-o às suas necessidades.
Com os níveis de acesso e o fluxo aprovados, transformei os wireframes em telas funcionais, utilizando um Design System dinâmico. Como o projeto seria um white label, criei componentes no Figma que, com uma única cor e suas variantes, permitiam modificar todo o sistema com um clique. Isso possibilitou ao cliente personalizar o sistema facilmente, ajustando cores e inserindo sua logo, adaptando-o às suas necessidades.
Componentes
Componentes
Componentes
Resultado
Resultado
Resultado
Após o sucesso no hospital, expandimos o sistema para o setor hoteleiro, adicionando novas funcionalidades e tornando o produto mais robusto. Com meu conhecimento completo do projeto, fui escolhido para conduzir as apresentações de vendas. Na primeira, fechamos com uma grande rede de hotéis, implementando o sistema em mais de 1.200 quartos. Esse marco foi crucial para minha trajetória como Product Designer.
Após o sucesso no hospital, expandimos o sistema para o setor hoteleiro, adicionando novas funcionalidades e tornando o produto mais robusto. Com meu conhecimento completo do projeto, fui escolhido para conduzir as apresentações de vendas. Na primeira, fechamos com uma grande rede de hotéis, implementando o sistema em mais de 1.200 quartos. Esse marco foi crucial para minha trajetória como Product Designer.
Após o sucesso no hospital, expandimos o sistema para o setor hoteleiro, adicionando novas funcionalidades e tornando o produto mais robusto. Com meu conhecimento completo do projeto, fui escolhido para conduzir as apresentações de vendas. Na primeira, fechamos com uma grande rede de hotéis, implementando o sistema em mais de 1.200 quartos. Esse marco foi crucial para minha trajetória como Product Designer.
Telas finais
Telas finais
Telas finais



















