Inventário
Inventário
Inventário



Introdução
Introdução
Introdução
Recebemos uma demanda interna para realizar o redesign de uma aplicação que envolvia uma gestão de estoque. A aplicação original foi criada sem considerar os princípios de UI e UX, e agora, com a intenção de vendê-la para outros clientes, surgiu a necessidade de uma reformulação completa. O objetivo era melhorar a interface e a experiência do usuário em todas as páginas.
Recebemos uma demanda interna para realizar o redesign de uma aplicação que envolvia uma gestão de estoque. A aplicação original foi criada sem considerar os princípios de UI e UX, e agora, com a intenção de vendê-la para outros clientes, surgiu a necessidade de uma reformulação completa. O objetivo era melhorar a interface e a experiência do usuário em todas as páginas.
Recebemos uma demanda interna para realizar o redesign de uma aplicação que envolvia uma gestão de estoque. A aplicação original foi criada sem considerar os princípios de UI e UX, e agora, com a intenção de vendê-la para outros clientes, surgiu a necessidade de uma reformulação completa. O objetivo era melhorar a interface e a experiência do usuário em todas as páginas.
Desafio
Desafio
Desafio
A aplicação era antiga e apresentava diversas inconsistências visuais, além de um fluxo de usuário confuso e pouco intuitivo. O projeto também exigia uma entrega rápida, pois precisávamos das telas prontas em uma semana para uma apresentação crucial para novos clientes.
A aplicação era antiga e apresentava diversas inconsistências visuais, além de um fluxo de usuário confuso e pouco intuitivo. O projeto também exigia uma entrega rápida, pois precisávamos das telas prontas em uma semana para uma apresentação crucial para novos clientes.
A aplicação era antiga e apresentava diversas inconsistências visuais, além de um fluxo de usuário confuso e pouco intuitivo. O projeto também exigia uma entrega rápida, pois precisávamos das telas prontas em uma semana para uma apresentação crucial para novos clientes.
Solução
Solução
Solução
Nosso tech lead convocou uma reunião em que detalhou todos os aspectos técnicos que precisavam ser melhorados. Com essa visão abrangente, saí da reunião com uma compreensão clara do que a solução deveria conter. Também consegui identificar melhorias necessárias no fluxo de usuário e nas questões visuais.
Nosso tech lead convocou uma reunião em que detalhou todos os aspectos técnicos que precisavam ser melhorados. Com essa visão abrangente, saí da reunião com uma compreensão clara do que a solução deveria conter. Também consegui identificar melhorias necessárias no fluxo de usuário e nas questões visuais.
Nosso tech lead convocou uma reunião em que detalhou todos os aspectos técnicos que precisavam ser melhorados. Com essa visão abrangente, saí da reunião com uma compreensão clara do que a solução deveria conter. Também consegui identificar melhorias necessárias no fluxo de usuário e nas questões visuais.
Equipe
Equipe
Equipe
Leonardo Ribeiro - UX Designer
Yan Alves - Dev. Mobile
Jonathan Souza - Tech Lead
Leonardo Ribeiro - UX Designer
Yan Alves - Dev. Mobile
Jonathan Souza - Tech Lead
Leonardo Ribeiro - UX Designer
Yan Alves - Dev. Mobile
Jonathan Souza - Tech Lead
Desenvolvimento
Desenvolvimento
Desenvolvimento
Estrutura
Estrutura
Estrutura
Devido à alta prioridade do projeto e ao prazo apertado, planejamos uma abordagem colaborativa. Trabalhei em conjunto com nosso desenvolvedor Yan para criar os wireframes, garantindo que o que eu prototipasse fosse viável para implementação dentro do prazo de uma semana. Após essa etapa, apresentamos as telas ao nosso tech lead para aprovação. Com a aprovação, poderíamos avançar rapidamente para a finalização das telas.
Devido à alta prioridade do projeto e ao prazo apertado, planejamos uma abordagem colaborativa. Trabalhei em conjunto com nosso desenvolvedor Yan para criar os wireframes, garantindo que o que eu prototipasse fosse viável para implementação dentro do prazo de uma semana. Após essa etapa, apresentamos as telas ao nosso tech lead para aprovação. Com a aprovação, poderíamos avançar rapidamente para a finalização das telas.
Devido à alta prioridade do projeto e ao prazo apertado, planejamos uma abordagem colaborativa. Trabalhei em conjunto com nosso desenvolvedor Yan para criar os wireframes, garantindo que o que eu prototipasse fosse viável para implementação dentro do prazo de uma semana. Após essa etapa, apresentamos as telas ao nosso tech lead para aprovação. Com a aprovação, poderíamos avançar rapidamente para a finalização das telas.
Wireframes
Wireframes
Wireframes
Execução
Execução
Execução
Recebemos o projeto em uma manhã de segunda-feira e, à tarde, já estávamos em uma War Room para consolidar os wireframes e iniciar o desenvolvimento das telas. Com os wireframes aprovados, começamos a desenvolver as telas. Assim que cada tela era finalizada, o Yan (desenvolvedor) a replicava na linguagem Flutter. Repetimos esse processo ao longo da semana, consolidando a aplicação. Na sexta-feira, organizamos uma apresentação completa do projeto para nosso tech lead.
Recebemos o projeto em uma manhã de segunda-feira e, à tarde, já estávamos em uma War Room para consolidar os wireframes e iniciar o desenvolvimento das telas. Com os wireframes aprovados, começamos a desenvolver as telas. Assim que cada tela era finalizada, o Yan (desenvolvedor) a replicava na linguagem Flutter. Repetimos esse processo ao longo da semana, consolidando a aplicação. Na sexta-feira, organizamos uma apresentação completa do projeto para nosso tech lead.
Recebemos o projeto em uma manhã de segunda-feira e, à tarde, já estávamos em uma War Room para consolidar os wireframes e iniciar o desenvolvimento das telas. Com os wireframes aprovados, começamos a desenvolver as telas. Assim que cada tela era finalizada, o Yan (desenvolvedor) a replicava na linguagem Flutter. Repetimos esse processo ao longo da semana, consolidando a aplicação. Na sexta-feira, organizamos uma apresentação completa do projeto para nosso tech lead.
Componentes
Componentes
Componentes
Resultado
Resultado
Resultado
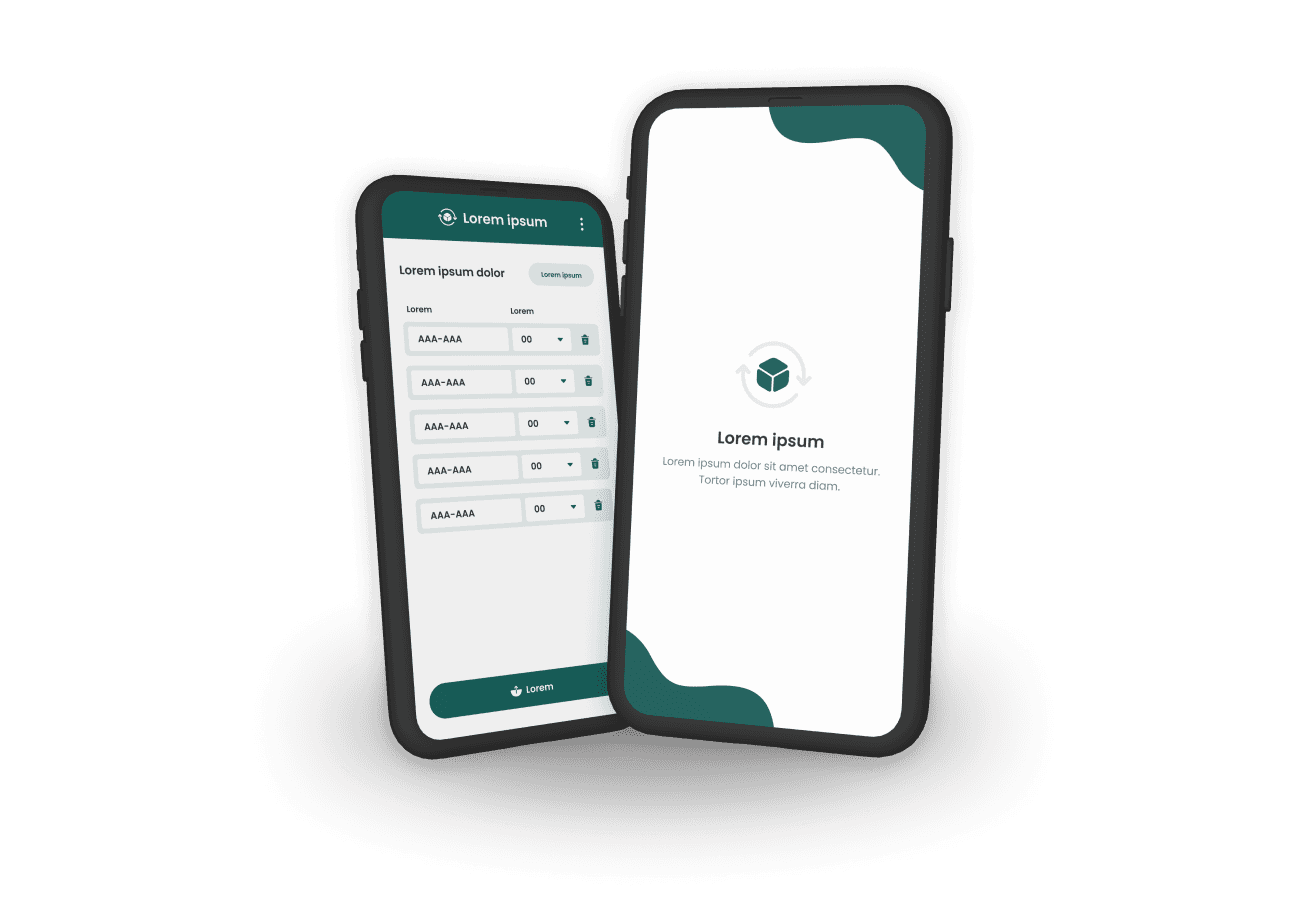
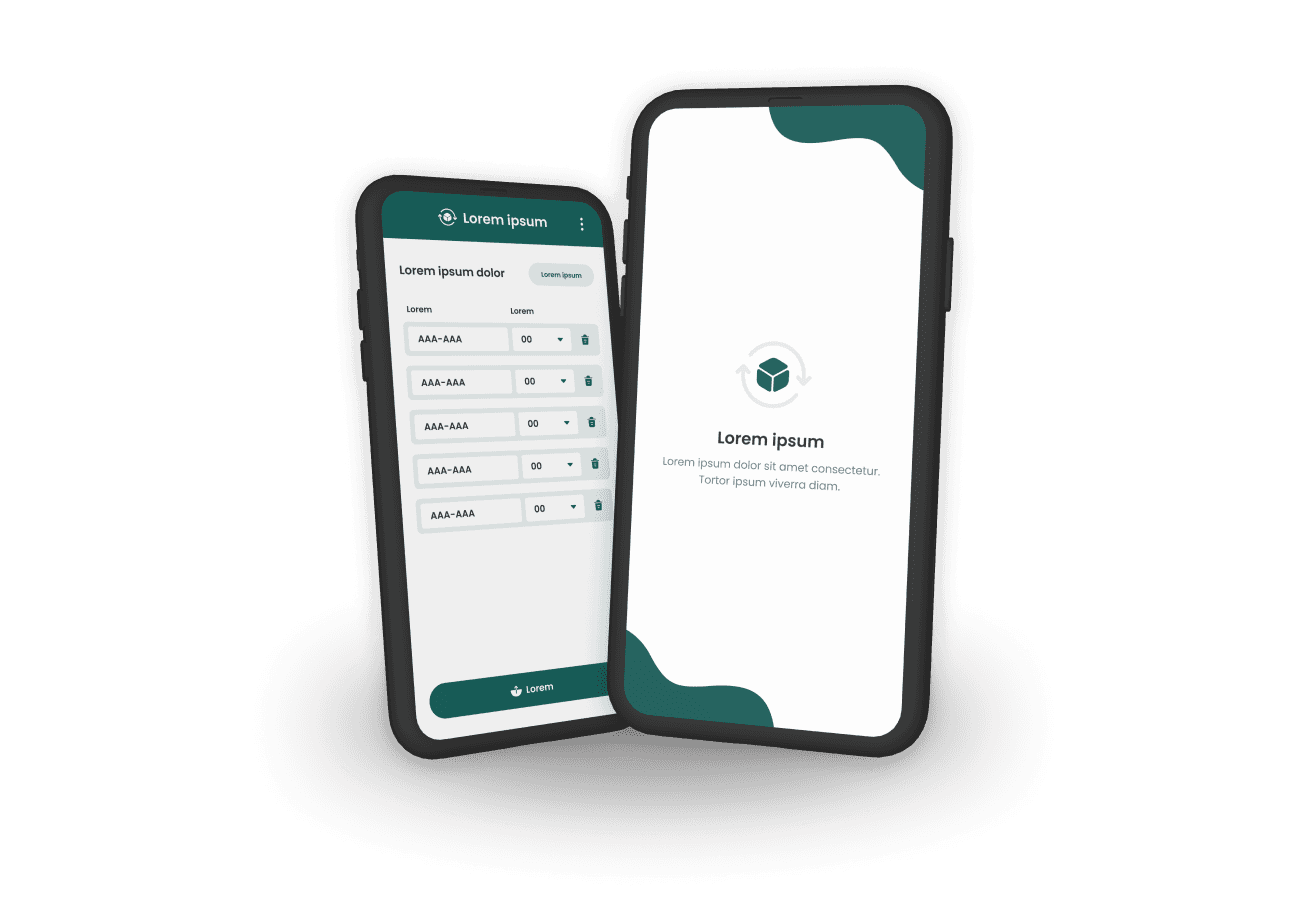
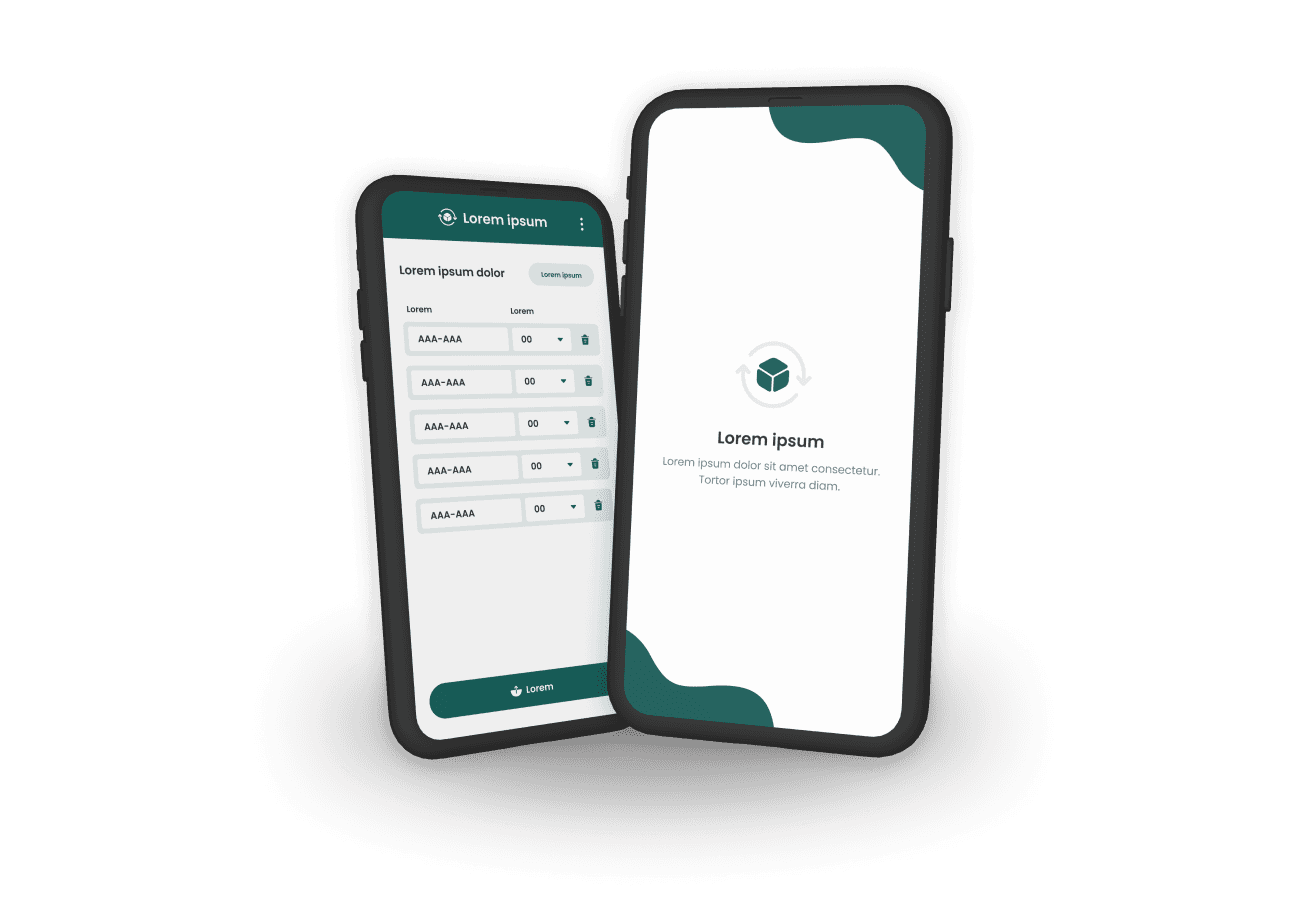
A apresentação foi um sucesso, e o resultado foi extremamente satisfatório. Nosso tech lead afirmou que a aplicação estava exatamente como ele desejava e precisava para apresentar aos novos clientes: fluida, agradável e eficaz. Concluímos o projeto com um forte sentimento de realização, pois, através de muita comunicação e colaboração, transformamos uma aplicação quase inativa em um produto revitalizado, pronto para ser comercializado para diversos clientes no mercado atual.
A apresentação foi um sucesso, e o resultado foi extremamente satisfatório. Nosso tech lead afirmou que a aplicação estava exatamente como ele desejava e precisava para apresentar aos novos clientes: fluida, agradável e eficaz. Concluímos o projeto com um forte sentimento de realização, pois, através de muita comunicação e colaboração, transformamos uma aplicação quase inativa em um produto revitalizado, pronto para ser comercializado para diversos clientes no mercado atual.
A apresentação foi um sucesso, e o resultado foi extremamente satisfatório. Nosso tech lead afirmou que a aplicação estava exatamente como ele desejava e precisava para apresentar aos novos clientes: fluida, agradável e eficaz. Concluímos o projeto com um forte sentimento de realização, pois, através de muita comunicação e colaboração, transformamos uma aplicação quase inativa em um produto revitalizado, pronto para ser comercializado para diversos clientes no mercado atual.
Telas finais
Telas finais
Telas finais













